在软件开发的过程中,"自动化"这个词出现的频率是比较高的。自动化测试,自动化数据映射以及各式的代码生成器。这些词语的背后,也说明了在软件开发的过程中,对于那些重复、千篇一律的事情。人们总是想让它自己完成,来解放我们的双手。
“懒惰”是进步的动力
为什么要自动化路由
路由自动化在于解决以下的问题:
每次新建页面时的重复操作:在路由文件中添加对应的路由对象。
路由与代码耦合:路由依赖于路由对象的硬编码,当某一路由发生变动时,势必需要修改对应的路由对象。当路由层级、路径发生改变时,甚至可能面临的是整个路由对象数组的重写。
路由之间进行跳转时的硬编码。
目的很简单,在开发过程中,开发者仅需要做两件事即可:
为这个路由命名
在对应的目录下创建
.vue文件
开发过程中只需要做这两步,无需再去关心路由对象如何编写。
甚至可以忽略第一步,对于小型项目而言。
自动化路由规则
这些规则一部分是给开发者看,另一部分是给程序看的:
路由目录需要指定
路由目录下,每一层(一个文件夹即为一层)必须要有一个
Layout.vue文件,用来渲染子路由。路由目录下的组件路径即为其对应的路由,比如指定了
src/views文件夹,里面的src/views/admin/users对应的路由即是:localhost/admin/users。路由目录下不区分大小写,统一转换成小写处理。
以上便是我们制定的自动化路由规则。
定义
先提取出三个概念:
自动化路由的提供者,它就是对外开放的接口,开发者只需要使用它就可以。
视图,指的是一个视图组件的相关信息,比如路径、名称等等。
路由,指的是解析视图之后对应的路由对象,用于生成vue-router的路由对象。
开始开发
由于代码过长,这里将代码上传至 Github, 有兴趣的童鞋可以去看看。
先通过
require.context获取到指定目录下的所有.vue文件。通过前缀以及排序操作,将其还原成目录结构。
通过还原的目录结构,进行解析。
将解析后的结构转换成路由对象。
其中最关键的地方便是通过require.context获取到的文件列表还原成原来的树形结构。
还原成树形结构之后就可以对应树形结构进行路由对象的生成了。
首先将文件列表进行排序,根据文件的深度进行排序,深度浅的在前,深的在后。
_getViews(dir) { let views = []; let keys = dir.keys(); for (let index in keys) { let path = keys[index]; let component = dir(path); views.push(View.create(path, component.default || component)) } views = views.sort((x, y) => { return x.Deep > y.Deep ? 1 : -1; }); return views;} 根据排序后的列表对目录结构进行还原:
/** * 解析views,生成对应的目录结构 * @private */_generateDirectory() { for (let index in this._views) { let view = this._views[index]; this._directory.addView(view); }} addView 方法:
addView(view) { if(this.isCurrentDirectoryView(view)) { this._views.push(view); } else if(this._isInSubDirectory(view)) { this._addInSubDirectory(view); } else { let newSubDirectory = this._createSubDirectory(view); newSubDirectory.addView(view); this._subDirectory.push(newSubDirectory); }} 对于目录还原时有三种可能:
这个文件就是当前目录下的文件
这个文件是当前目录下已有子目录的文件
这个文件是当前目录下子目录的文件,且为首次出现
将目录还原后,就可以根据目录生成对应的路由对象。并且在生成时可以做一些定制化的需求,比如开篇提出来的需求:
如果当前文件是
Layout.vue,即默认为当前路由的根路由如果当前文件是
Index.vue, 即默认为当前层的空路由(根路由入口直接渲染)
使用方法,将 router.js 中的路由对象替换成自动生成的即可:
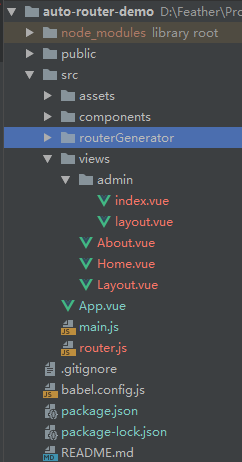
import Vue from 'vue'import Router from 'vue-router'import Generator from './routerGenerator/generator';Vue.use(Router);let generator = new Generator(require.context('./views', true, /\.vue$/));export default new Router({ routes: [generator.generate()]}) 目录结构如下:

效果如下:

github地址:
npm地址:
npm包安装使用:
npm i ea-router